Introduction to Mobile App Design
Mobile app design refers to the process of creating the visual layout, user interface (UI), and overall user experience (UX) for mobile applications. A well-designed app is not just about making it look appealing, but it’s about providing a seamless, intuitive, and efficient experience for the user. Mobile app design is crucial in setting the tone for how users interact with the app, and it has a significant impact on user retention and app success.
Mobile App Design XD
Created by : @Adobe Creative Cloud
Understanding the Design Process
The mobile app design process typically follows a few key stages:
Research & Discovery
Before diving into the design itself, it’s crucial to understand the target audience and the problem the app is solving. This phase involves market research, competitor analysis, and gathering feedback from potential users. This information helps to shape the app’s features and functionality.
Wireframing and Prototyping
Wireframing is a visual representation of the app’s layout. It is the first step in creating the structure of the app. Prototypes, on the other hand, are interactive models of the app, allowing you to test the user flow and make necessary changes before the actual design begins.
User-Centered Design
User-centered design focuses on the needs and goals of the end-users. By creating user personas and mapping out user journeys, designers ensure the app is intuitive, easy to use, and meets the expectations of its users.
Principles of Effective Mobile App Design
Successful mobile app design follows several guiding principles:
- Simplicity and Minimalism: Keep the interface clean and user-friendly. Avoid cluttering the screen with unnecessary elements to ensure a smooth user experience.
- Consistency: Consistency in design creates familiarity and makes it easier for users to interact with the app. Use uniform colors, fonts, and button styles across the app.
- Responsiveness: Design for different devices, screen sizes, and orientations. A responsive design ensures that the app provides a consistent experience, whether it’s on a phone, tablet, or other device.
Designing for Different Platforms (iOS vs. Android)
When designing mobile apps, understanding the unique design principles for iOS and Android is essential.
Platform Guidelines
- iOS: Follow Apple’s Human Interface Guidelines, which emphasize clarity, deference, and depth. Use intuitive gestures, easy navigation, and familiar elements.
- Android: Google’s Material Design emphasizes bold colors, motion, and depth. Focus on meaningful visual cues, consistent layouts, and scalable icons.
Challenges in Cross-Platform Design
Designing apps for both iOS and Android requires balancing the design needs for both platforms. While it’s important to maintain consistency across the app, each platform has its unique design nuances that need to be respected.
UX/UI Best Practices
Mobile app UX/UI design focuses on making the user experience smooth and intuitive. Here are some best practices:
- Navigation Design: Whether using a bottom navigation bar or a side menu, your app’s navigation must be simple and predictable. Use clear, labeled icons to help users find their way around.
- Visual Hierarchy: Prioritize content and actions by using size, color, and placement effectively. Important elements should stand out, guiding users through the app seamlessly.
- Typography and Color Scheme: Choose readable fonts and an aesthetically pleasing color palette that aligns with the app’s purpose. Contrast is key for readability, and colors should evoke the right emotions for the target audience.
Incorporating Feedback and Iterating the Design
Once the initial design is complete, it’s crucial to test it with real users. User feedback helps uncover pain points and areas for improvement.
User Testing and Feedback Loops
Conduct usability tests, gather feedback, and make revisions based on real user experiences. This iterative process allows designers to refine the app’s design until it’s user-friendly and meets user expectations.
Iterative Design Process
Design isn’t a one-and-done process. Mobile app design should evolve over time. As you receive feedback, continuously refine your design to enhance usability and meet user needs more effectively.
Mobile App Design Trends
To stay competitive, it’s important to keep an eye on emerging trends in mobile app design:
- Dark Mode: Many apps now offer dark mode, which reduces eye strain and saves battery life on OLED screens. Designing for dark mode should be an integral part of your app’s visual design.
- Microinteractions: These small, interactive animations can greatly enhance the user experience by making the app feel more alive and responsive. Examples include button hover effects, loading animations, and confirmation messages.
- Voice User Interface (VUI): Voice-enabled apps are becoming more popular, especially with the rise of voice assistants. Designing with voice interactions in mind can create a more hands-free, engaging user experience.
Tools and Software for Mobile App Design
Various tools can help bring your mobile app design to life:
- Design Software: Tools like Adobe XD, Figma, and Sketch are excellent for creating UI designs, wireframes, and prototypes.
- Prototyping Tools: InVision and Marvel allow designers to create clickable prototypes for user testing and refining user flow.
Collaboration Between Designers and Developers
To ensure a smooth handoff from design to development, communication between designers and developers is essential. This process involves providing clear design specifications, assets, and guidelines that ensure the app’s design is accurately translated into code.
Design Handoff Tools
Tools like Zeplin or Figma allow designers to provide developers with detailed specifications and assets, ensuring consistency during the development phase.
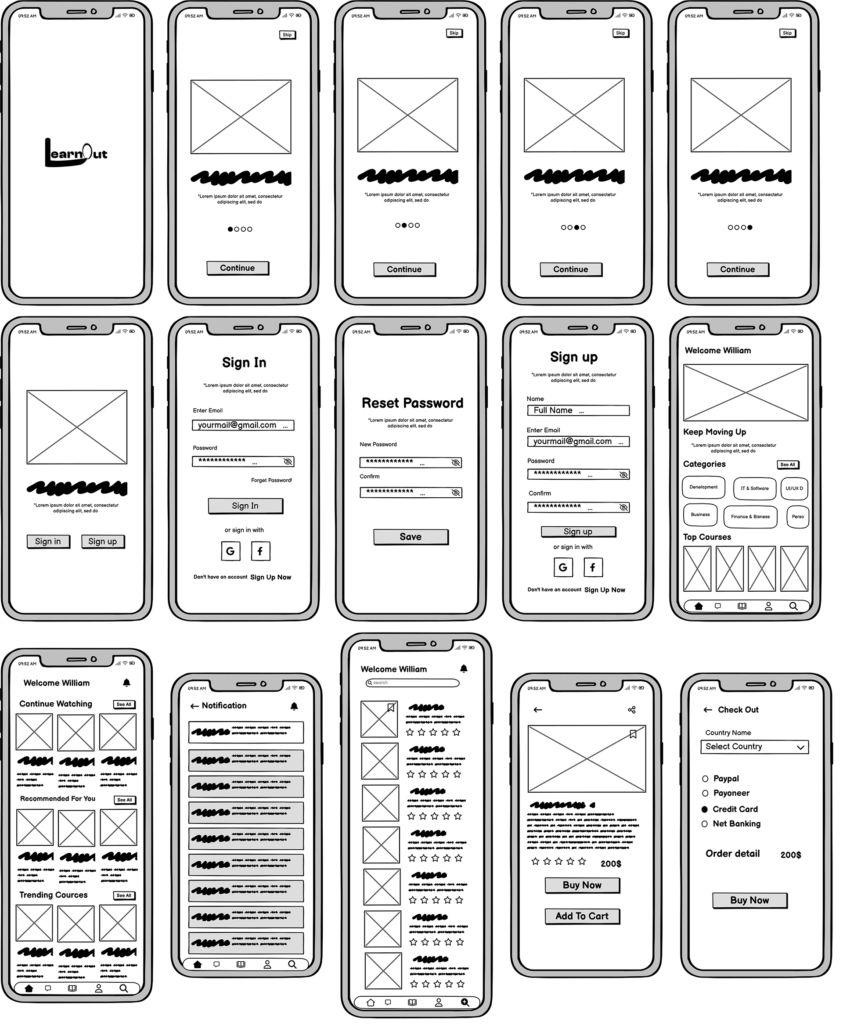
Objective: To develop skills in structuring app screens and creating a clean, user-friendly layout.
Assignment Details:
- Pick any basic app that you use daily (e.g., Calculator, Notes, Weather app).
- Redesign its main screen layout into a low-fidelity wireframe using pen and paper or tools like Figma/Sketch.
- Focus on:
- Simplicity of navigation.
- Improving the visual hierarchy (e.g., organizing buttons or text for clarity).
- Submit your wireframe design along with a short paragraph explaining why your design is an improvement.

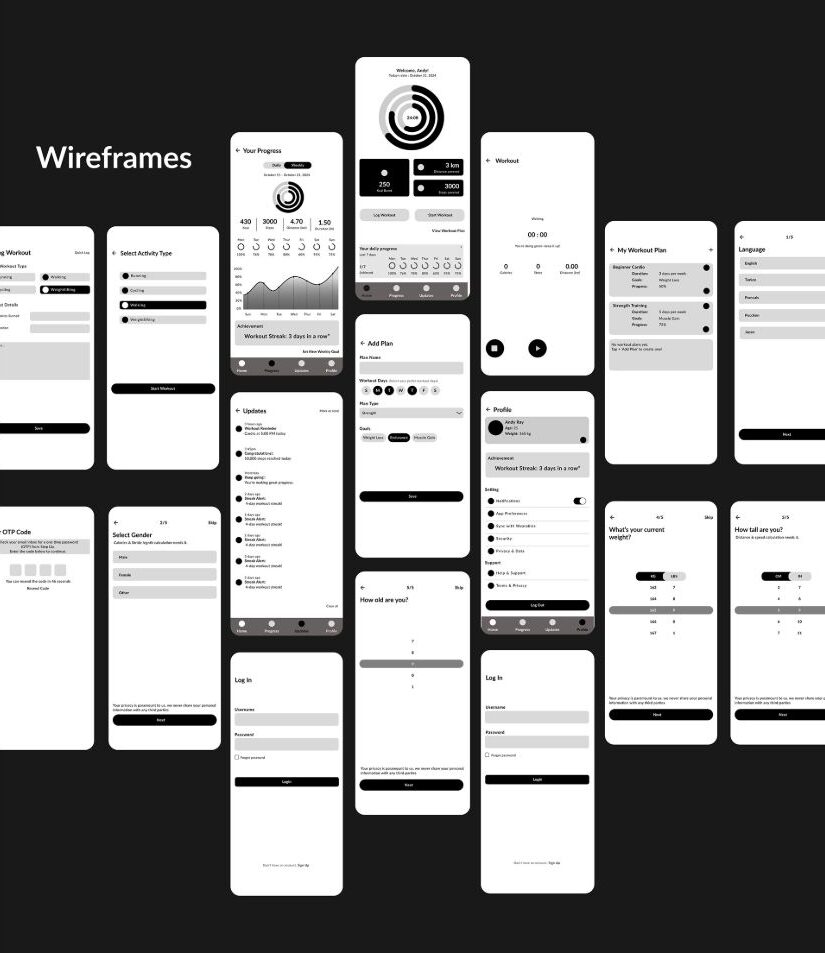
Objective: To practice designing a visually appealing and functional app interface.
Assignment Details:
- Imagine you are designing a fitness tracking app for young adults.
- Design two screens in high-fidelity mockup format:
- Home Screen: Display daily activity (e.g., steps, calories, heart rate).
- Progress Screen: Show weekly or monthly fitness achievements in a graph/chart.
- Use tools like Figma, Adobe XD, or Canva to create your screens.
- Submit your designs and explain how your layout helps users achieve their fitness goals effectively.

Report abusive, offending, missing or broken link report@prodesignschool.com
Join Our Mail List
To get latest updates on courses and news regarding education.