PSD Website Design: Crafting Visual Masterpieces
PSD Website Design involves using Adobe Photoshop or similar tools to create visually stunning web pages. This process includes designing individual elements like logos, buttons, and backgrounds, which are later combined into cohesive and appealing layouts. Designers focus on maintaining balance, consistency, and aesthetics while ensuring the design aligns with the brand identity. Additionally, incorporating design principles such as color theory, typography, and grid systems helps in creating user-friendly and engaging web experiences. These layouts can then be seamlessly converted into functional websites through development tools and techniques.
Designing Engaging Websites
Created by : @Adobe Creative Cloud
Why Practicing with PSD Website Design is Essential
- Refines Skills: Focus on layout creation, visual hierarchy, and user experience.
- Encourages Experimentation: Allows creativity without the constraints of coding.
- Improves Design Aesthetics: Helps in balancing functionality with visual appeal.
- Boosts Confidence: Strengthens your ability to create polished designs.
Importance of Layer Management in PSD Website Designs
Proper layer management is critical for efficient workflows in Photoshop. It ensures smooth collaboration and easy navigation. Below are some tips:
- Organized Workflow: Group and name layers logically for better structure.
- Time-Saving: Well-managed layers reduce the time needed for edits.
- Professionalism: Makes the handoff to developers or teammates seamless.
Tips for Layer Management
- Lock layers when not in use to prevent accidental edits.
- Use folders to group related elements like headers, footers, or buttons.
Role of Wireframes Before Creating a PSD
Wireframes act as a blueprint for your designs, helping you focus on layout and user flow before adding detailed visuals.
Steps to Create Wireframes
- Sketch rough layouts on paper or use tools like Adobe XD or Figma.
- Highlight key sections like headers, hero images, and CTAs.
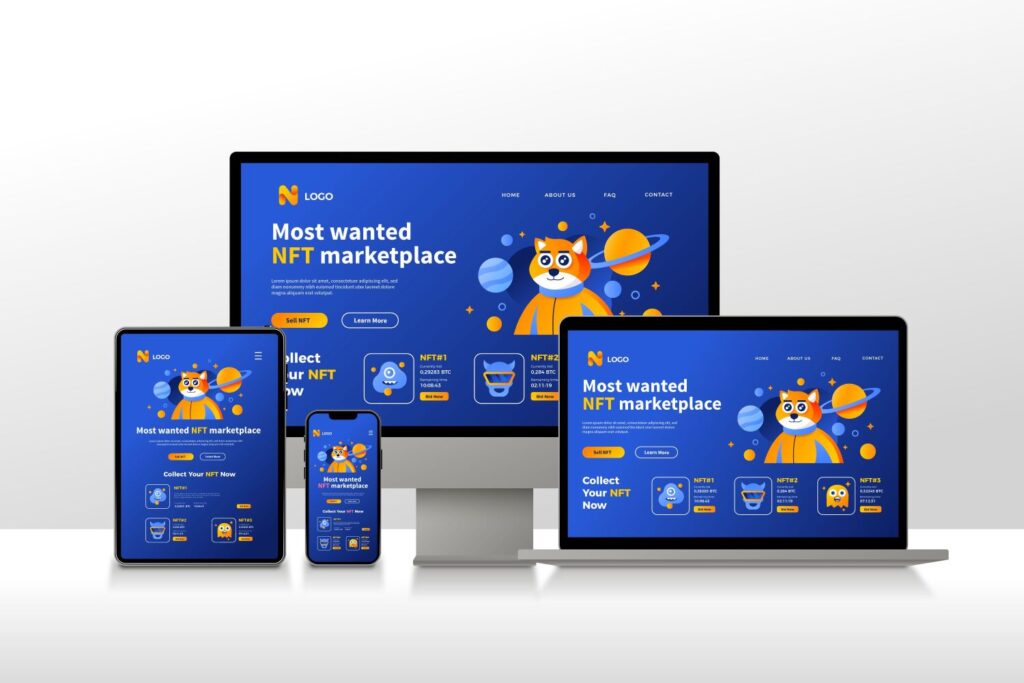
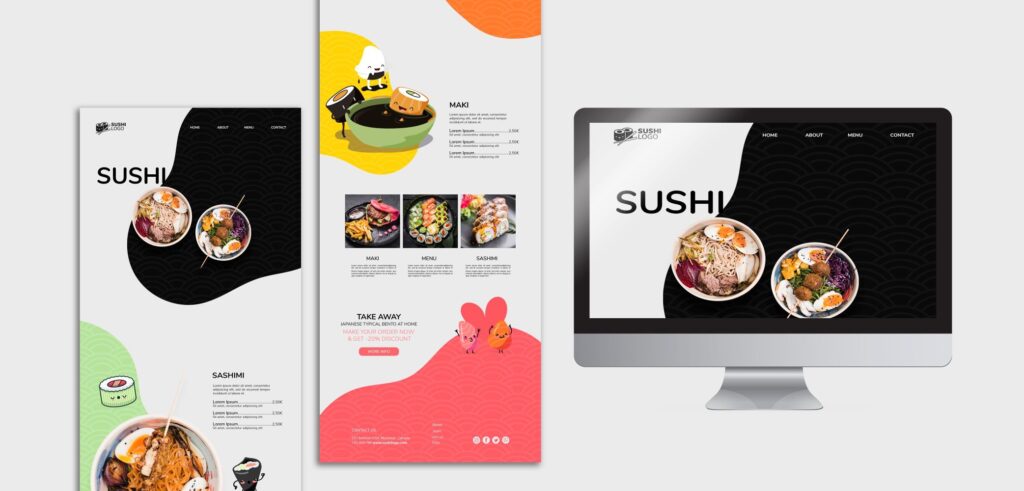
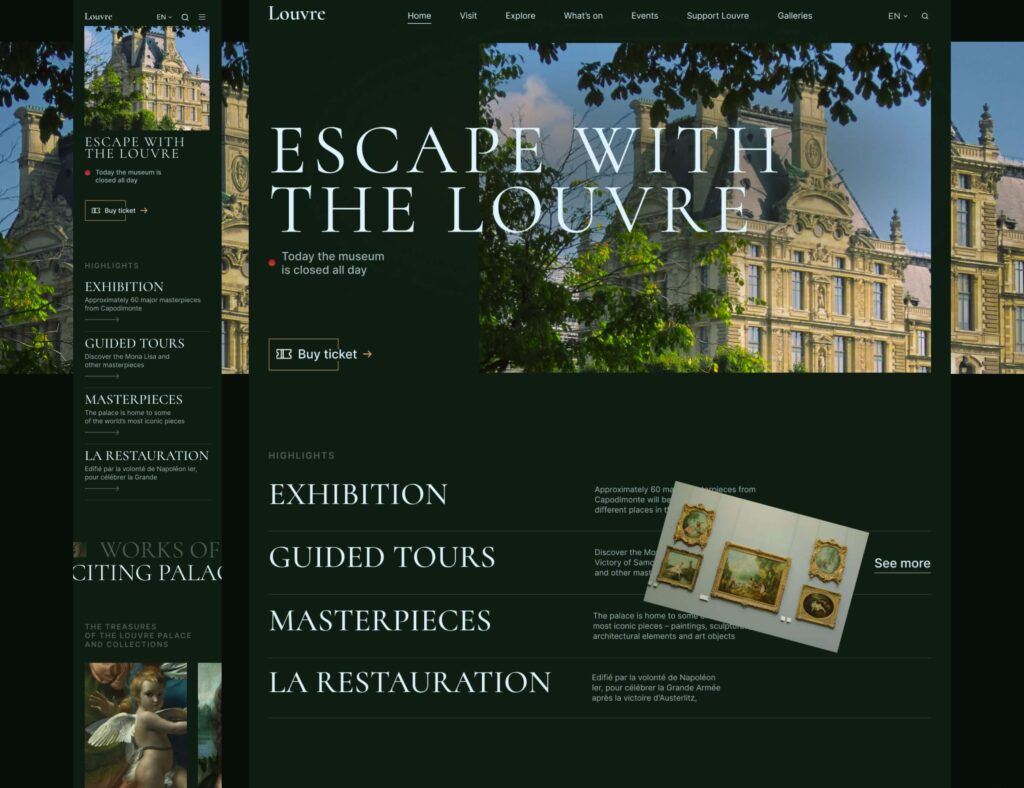
Using PSD Mockups for Real-Life Applications
Mockups are essential for client presentations and practical design applications. They allow visualization of how a website will look on different devices.
Benefits of PSD Mockups
- Visualize designs on desktops, tablets, and mobile screens.
- Practice creating professional mockups for various devices.
Tools for Mockups
- Use PSD templates to enhance your presentations.
Enhancing User Experience with PSD Prototypes
Prototypes showcase interactivity and user behavior, allowing clients to see how the design works in action.
Steps to Create Prototypes
- Import PSD files into tools like Adobe XD or Figma.
- Create clickable prototypes to demonstrate user flow.
Converting PSD to HTML
Converting PSD to HTML is a crucial step in bringing your design to life. Follow these steps for effective conversion:
Steps for Conversion
- Slice the PSD File: Divide the design into individual sections like headers and buttons.
- Export Assets: Use tools to extract images, icons, and other elements.
- Write HTML Code: Start with a basic HTML5 structure and add containers for sections.
- Style with CSS: Apply styling for layout, typography, and consistency.
- Test Responsiveness: Ensure your design adapts to various screen sizes.
Objective: Create a clean and functional PSD design for a personal portfolio homepage.
Instructions:
- Theme Selection: Choose a theme for your portfolio (e.g., photography, web development, or graphic design).
- Content Outline: Include the following sections:
- Header: Include your name/logo, navigation menu, and a hero section with a tagline or welcome message.
- About Me: A brief introduction.
- Portfolio: Showcase three projects (use placeholders for images).
- Contact: A simple contact form with fields like Name, Email, and Message.
- Design Guidelines:
- Use a grid structure for alignment.
- Keep the color palette consistent and professional.
- Use text layers for headings and descriptions.
Save your work as a layered PSD file and submit it.
Expected Outcome: A visually appealing, well-structured PSD mockup of a personal portfolio homepage.


Objective: Responsive Layout Concept
Instructions:
- Create Two Artboards:
- Artboard 1: Desktop layout (1280px width).
- Artboard 2: Mobile layout (375px width).
- Design Elements: Include the same content as in Exercise 1 but adapt the layout for both screen sizes.
- Focus on Responsiveness:
- Rearrange elements for better visibility and usability on mobile.
- Use appropriate font sizes and button sizes for each screen.
Save your designs in one PSD file with named artboards and organized layers.
Expected Outcome: A PSD file demonstrating how the portfolio design adjusts seamlessly between desktop and mobile views.


Report abusive, offending, missing or broken link report@prodesignschool.com
Join Our Mail List
To get latest updates on courses and news regarding education.